アカイです。
ホームページ作成で作成する工程として
- ワイヤーフレーム
- デザインカンプ
- プロトタイプ
- コーディング
という流れで作成を進めていきます。この記事では「ワイヤーフレーム」に焦点を当てます。
いざ「ワイヤーフレーム」を作成しよう!と挑みますが
・ワイヤーフレームを作成する上での手順がわからない。
とワイヤーフレーム作成にてこずっている方がいらっしゃるかと思います。
この記事では
・Adobe XDを使った「ワイヤーフレーム」の作成手順概要
がわかります!
ワイヤーフレーム作成前の「要件定義」や「コンテンツ設計」については以下の記事で紹介していますので、お先にご覧ください。
https://www.kuroyukiblog.com/webdesign-101requirement-roadmap/
https://www.kuroyukiblog.com/webdesign-201contents-roadmap/
1.ワイヤーフレームとは

要件がなかなか決まらなく、先に設計へ進めない場合の対処方法を解説します。
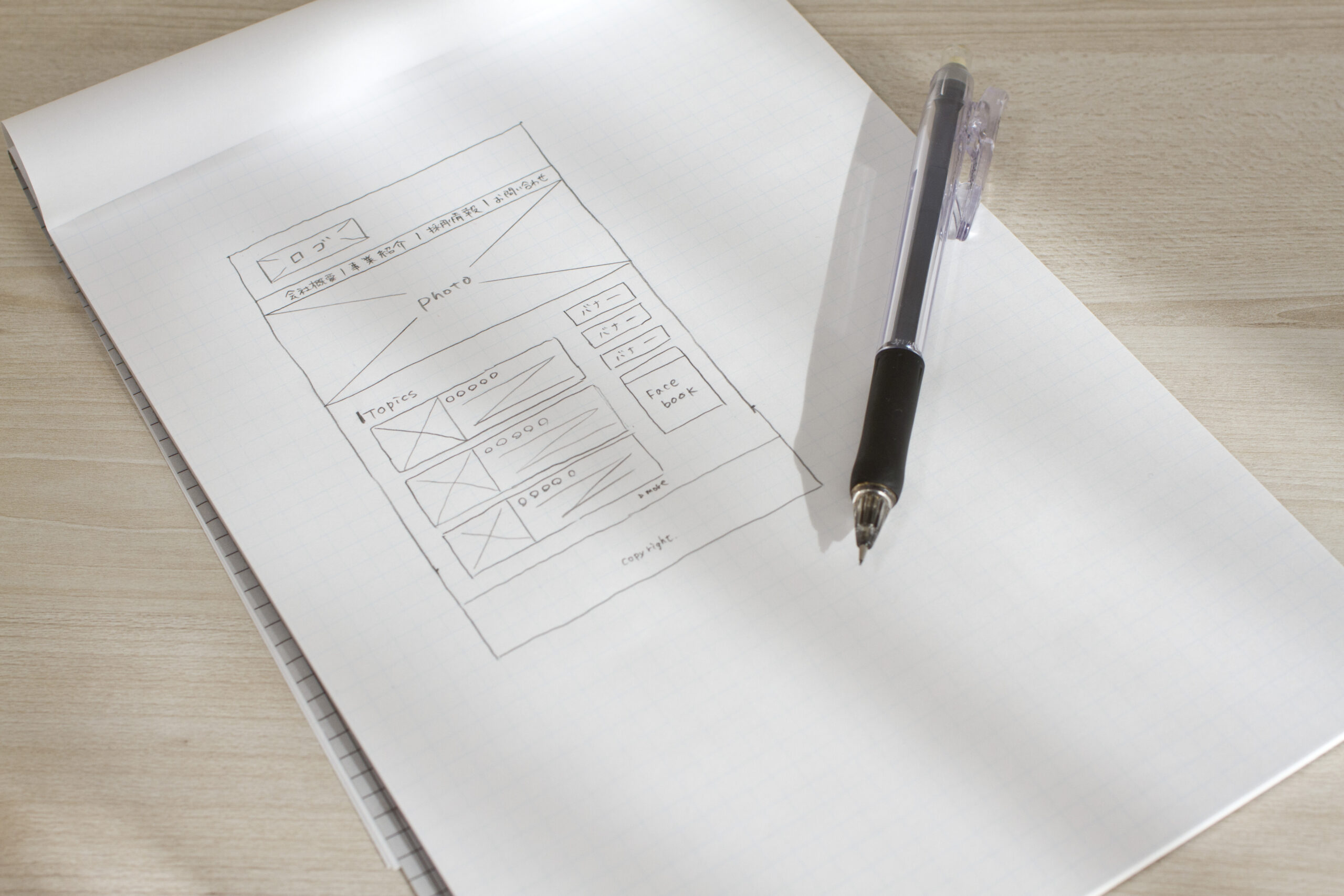
・ワイヤーフレームとは「Webページのレイアウト配置を決める設計図」
ワイヤーフレームとは、ホームページのレイアウトを決めるページごとの設計図です。
ユーザーから必要としている情報や機能が備わっているか、サイトの目的に適したレイアウトになっているかを検討しながら、ボタン、テキスト、画像がどこに入るかといった構造を決めていきます。
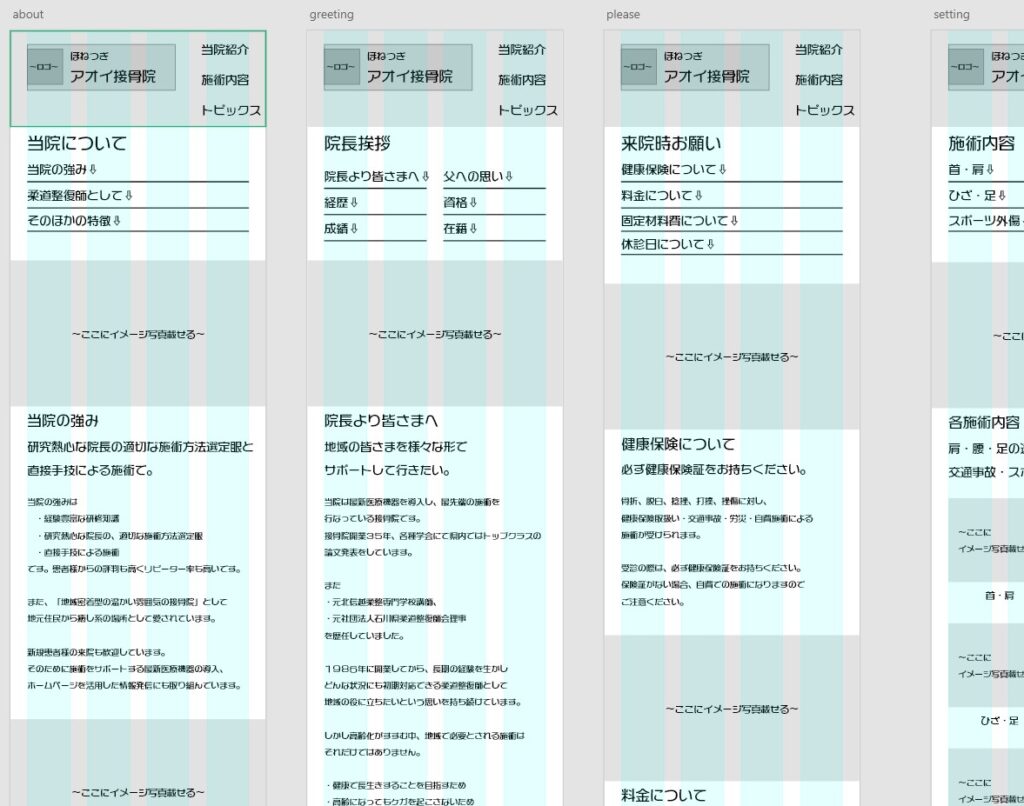
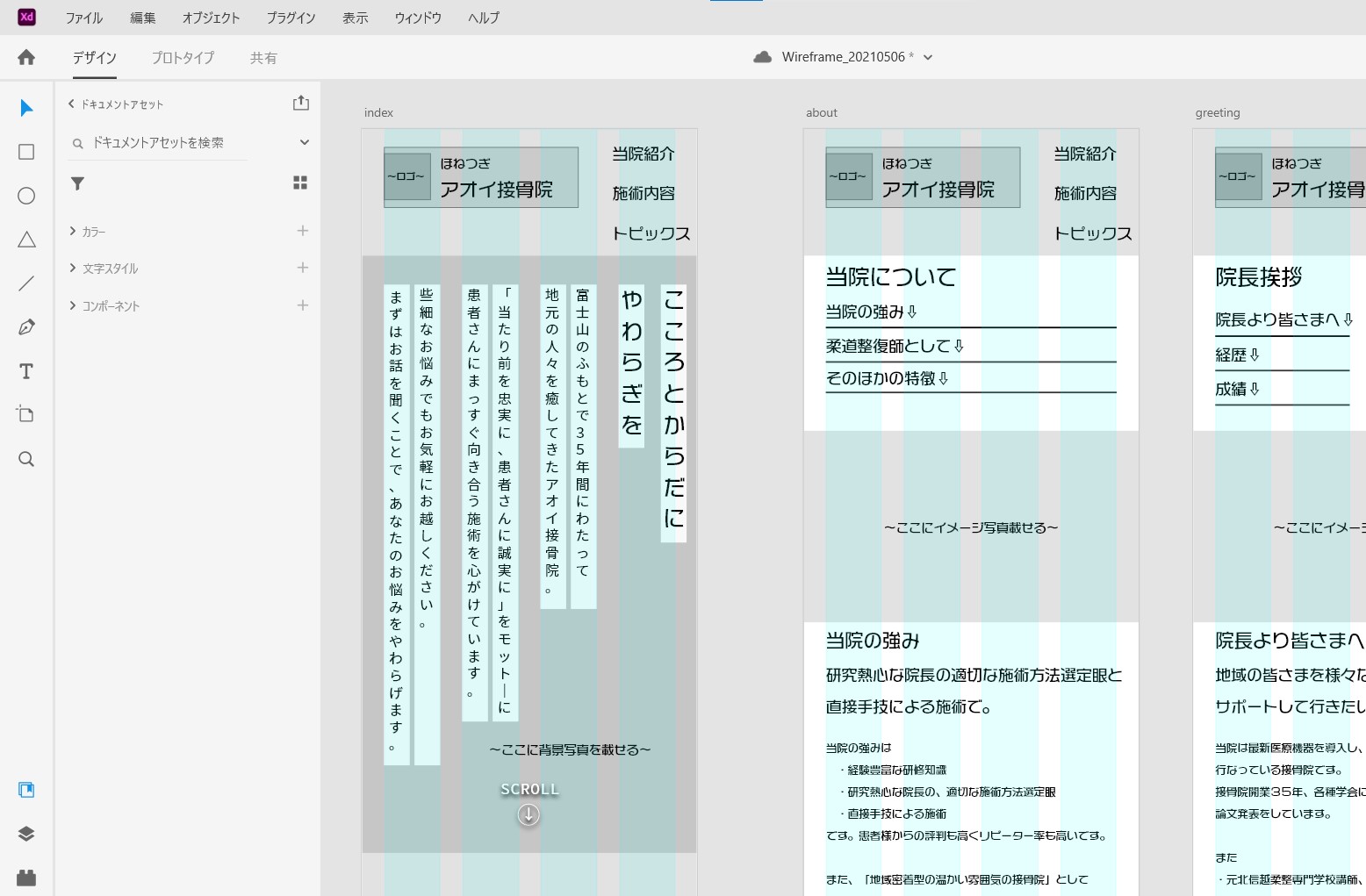
一例として、要件定義で作成したアオイ接骨院のワイヤーフレームが下の通りになります。

2.ワイヤーフレーム作成ツールの導入

ワイヤーフレーム作成ツールの導入について解説します。
・ワイヤーフレーム作成ツールは「AdobeXD」で
ワイヤーフレームはAdobe XDというデザインツールを使用します。
https://helpx.adobe.com/jp/xd/get-started.html
操作の専用性が高くなく、デザイナーさんやプログラマーさんに効率よく設計資料提供が行いやすいためおすすめとなります。
Photoshopやillustratorが含まれた有料版もあります。
[itemlink post_id=”909″]
[itemlink post_id=”910″]
3.ワイヤーフレームの作成手順

ワイヤーフレームの手順を解説します。
・STEP1:プロジェクトを作成する
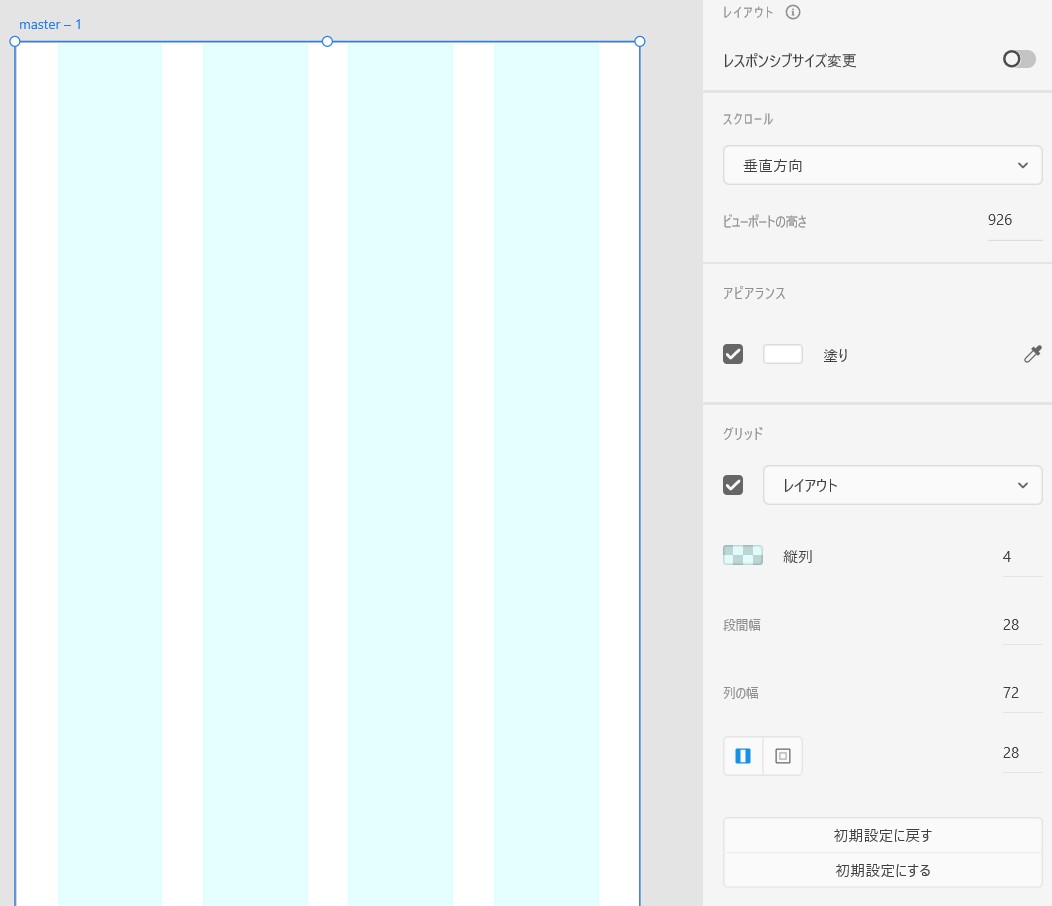
まず、設計図の土台となるプロジェクトを作成します。
ホームページで使用するデバイスに合わせたWebページ幅を指定したり、設計作業が行いやすいよう当たり線(レイアウトグリッド)を入れたりします。

プロジェクト作成の方法については、後日記事で解説します。
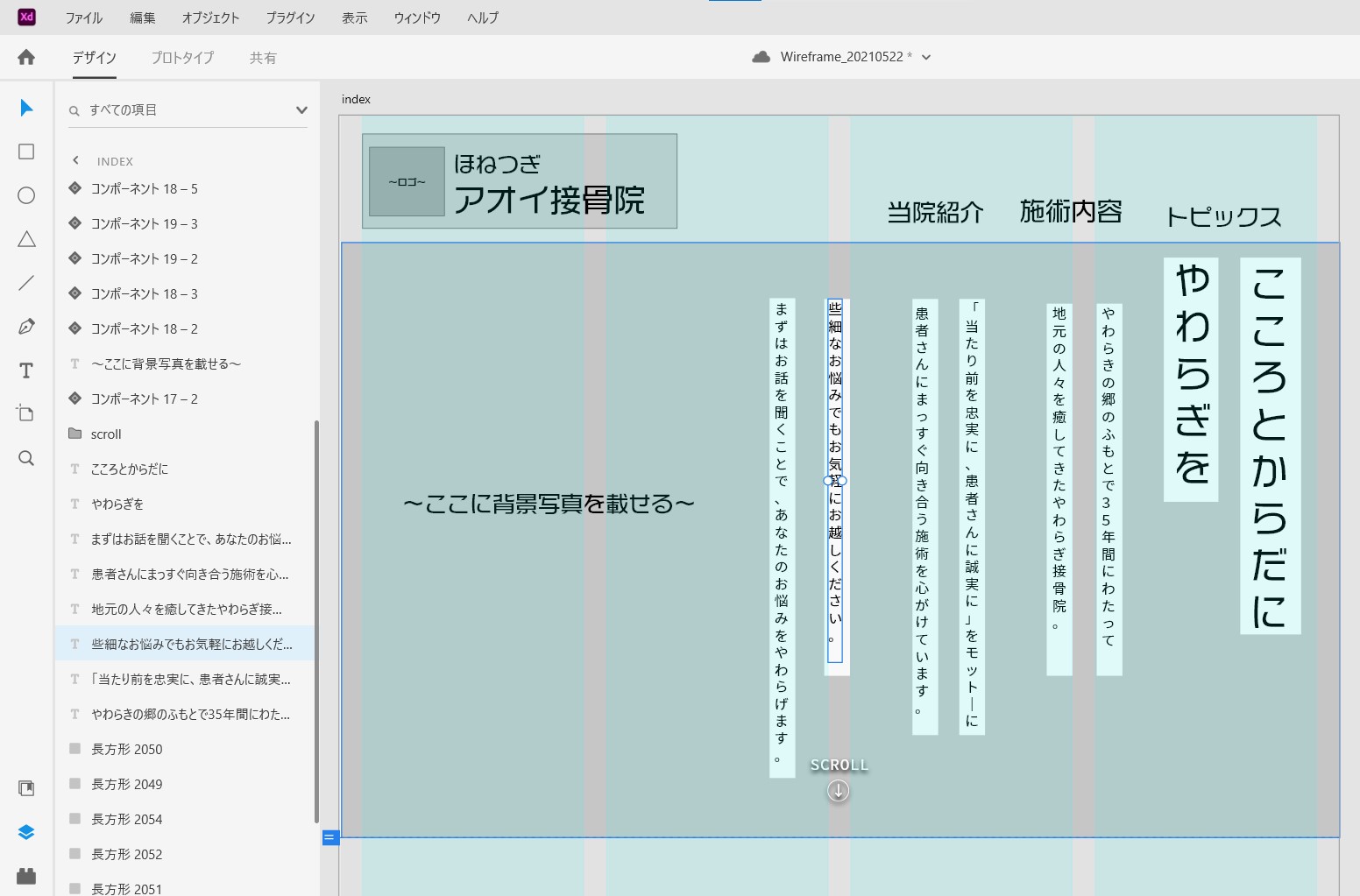
・STEP2:スマホ版のワイヤーフレームを作成する
スマートフォン向けのワイヤーフレームを作成します。
ホームページを開く際、
- スマートフォンのような小さい画面デバイス向け、
- パソコンのような大きな画面デバイス向け、
- 細かいとタブレットのような中ぐらいの画面デバイス向け
とレスポンシブに表示画面が異なるようにさせます。
近年ではスマートフォンからのアクセスが圧倒的に多くなっているため、スマートフォンに最適化するサイト作成を行います。

スマートフォン向けのワイヤーフレーム作成方法は、後日記事で解説します。
・STEP3:デスクトップ版のワイヤーフレームを作成する
パソコン向けのワイヤーフレームを作成します。
スマートフォン向けのワイヤーフレームを流用し、パソコンサイズまで幅を広げてワイヤーフレームを作っていきます。

パソコン向けのワイヤーフレーム作成方法は、後日記事で解説します。
・他作業:掲載文言を確認する
ホームページに掲載するテキスト・文章を決めていきます。
内容がわかりやすくするためにも、見出しを見ただけで内容がわかるようにする工夫や、文章を簡潔にする工夫が必要があります
掲載文言作成ののコツについては、後日記事で解説します。
4.まとめ:ワイヤーフレームはレイアウトの設計図。スマホ版から作成すること!
・掲載文言はわかりやすい内容で作成する必要がある。
[word_balloon id=”unset” src=”https://www.kuroyukiblog.com/wp-content/uploads/2021/04/Logo02.png” size=”M” position=”L” name_position=”under_avatar” radius=”true” name=”アカイ” avatar_flip=”h” balloon=”talk” balloon_shadow=”true”]次回はAdobeXDの導入方法について解説するよ! [/word_balloon]










コメント