この記事のポイント
・デザインカンプ(Adobe XD)制作のおすすめ本は
「Adobe XDではじめるWebデザイン&プロトタイピング 一歩先行く現場のスキル」
・HTML、CSSコーディングのおすすめ本は
「1冊ですべて身につくHTML & CSSとWebデザイン入門講座」
1.Adobe XDではじめるWebデザイン&プロトタイピング 一歩先行く現場のスキル
[itemlink post_id=”873″]
・良い点は、要件仕様~ワイヤーフレーム作成~デザインカンプ作成と現場に沿った形で学べるところ
ホームページ、WEB制作では
- お客との要件仕様確認
- ワイヤーフレーム作成
- モバイル版のデザインカンプ作成
- 内容レビュー
- デスクトップ版のデザインカンプ作成
といった流れで作業が進んでいきます。
本書では1つのサイトを一連の流れに沿って制作する内容となっております。
学習を終えたことには、AdobeXDの使い方をマスターすることができます。
-

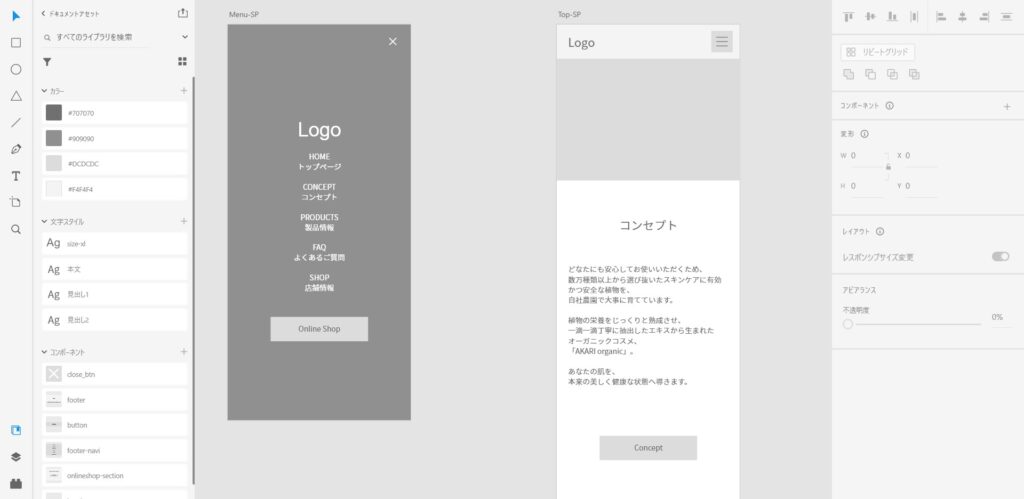
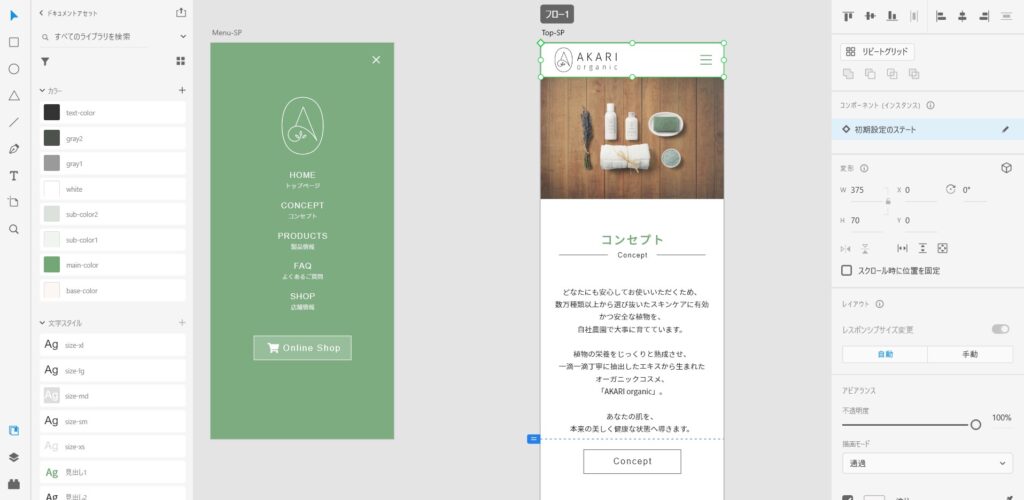
ワイヤーフレーム作成 -

デザインガンプ作成
私も実際に学習し、作成した要件仕様書、ワイヤーフレーム、デザインカンプを横展開し
別サイト作成に生かしています。
・そもそも「Adobe XD」の書籍が少ない
Adobe書籍では「Photoshop」「illustrator」といった書籍は多数あります。
しかし、「AdobeXD」は指を数えるほどしか書籍が出ていません。
必然的にAdobeXDを学びたいのであれば、本書一択となります。
2.1冊ですべて身につくHTML & CSSとWebデザイン入門講座
[itemlink post_id=”871″]
・良い点は、ゼロの知識でも20時間の学習時間でスキルが身につけられるところ
HTML、CSSの本は世の中に多数存在します。難点として
- ボリュームが多い
- コーディング技術がかい摘んで書かれている=一連の流れでサイトが作りづらい
があり、初心者にはいきなりサイト作成を行うには挫折しやすい書籍が多いです。
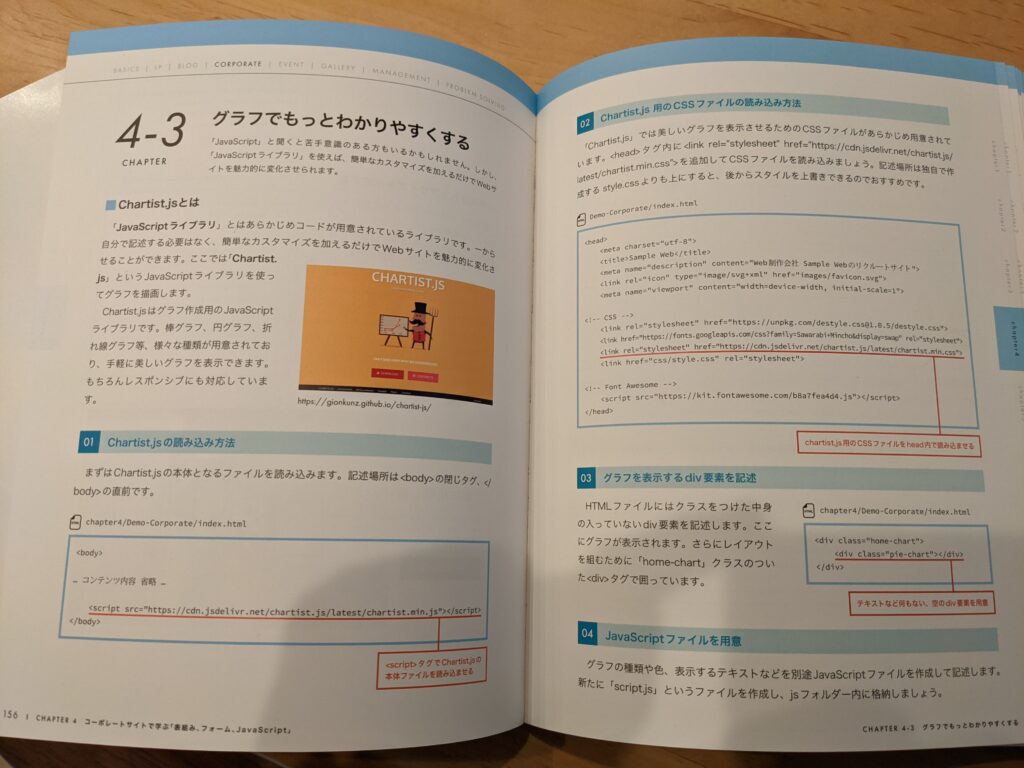
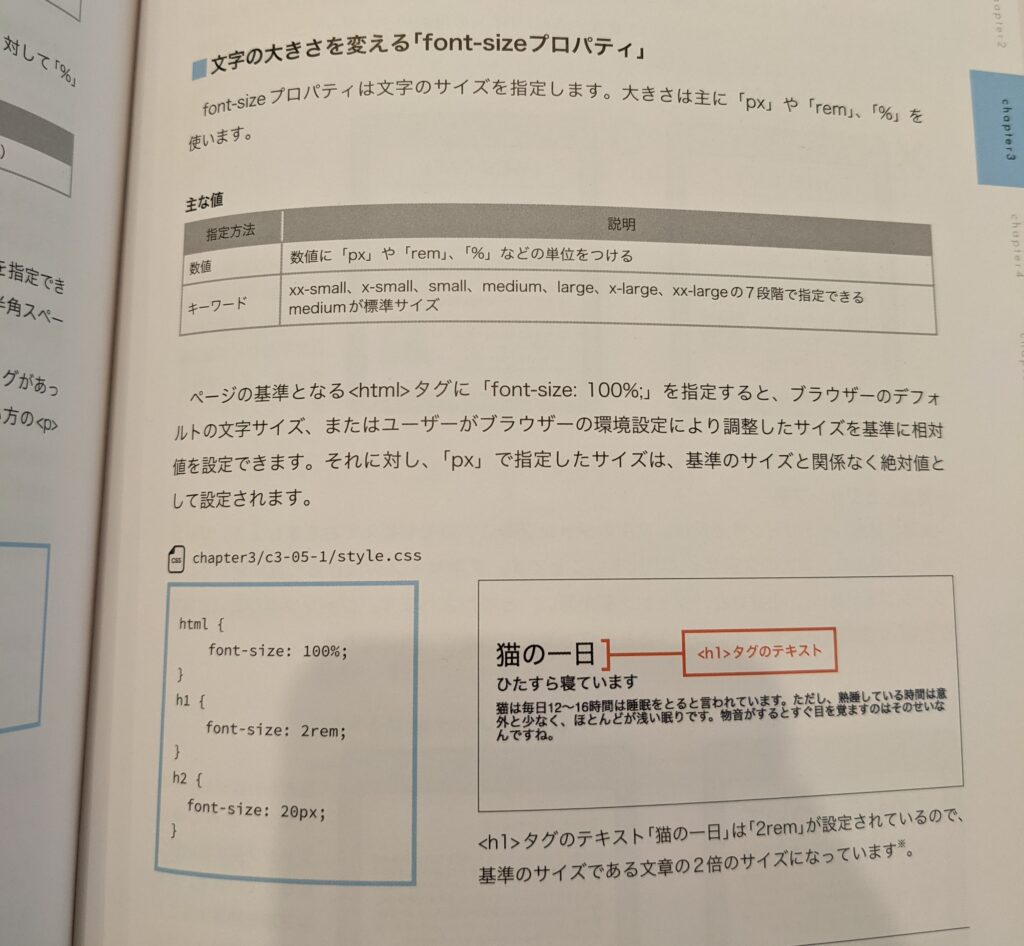
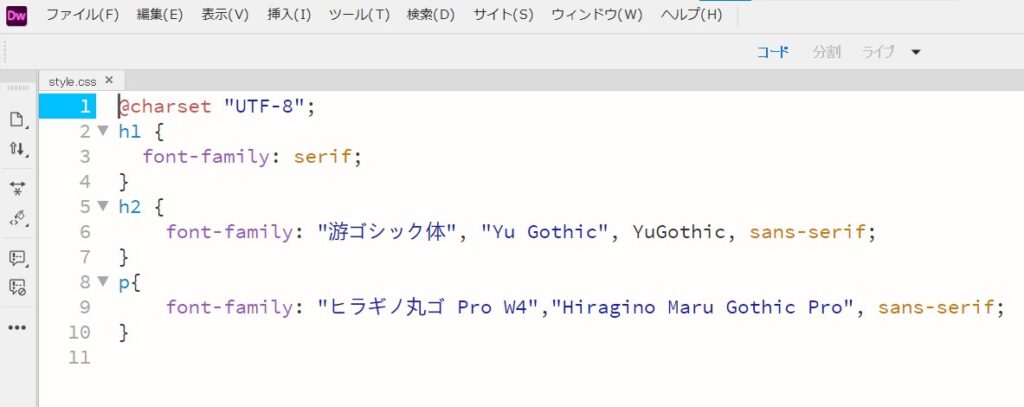
本書では1つのサイト作成軸に、200ページ強のコーディング説明が記載されています。
1ページ当たりの解説も内容が軽く、知識がない方でもコーディングが学習しやすい内容となっています。
-

入門講座の本抜粋 -

コーディング内容
実際に読み終え+コーディング学習時間は1日3時間x7日で終えることができました。
・「実践講座」もあるが、ある程度コーディングが慣れた人向け。
[itemlink post_id=”871″]
続編書籍とし、「ほんの一手間で劇的に変わるHTML & CSSとWebデザイン実践講座」があります。
この書籍は5パターン分のコーディング学習が行えます。
しかし内容は「実践」とある通り、特殊な記述がメインとなります。

まずは「入門講座」を行い、横展開でサイトコーディングすることをお勧めします。
3.まとめ
- 以下の2冊を買って、ホームページ制作を始めてみよう!
- 「Adobe XDではじめるWebデザイン&プロトタイピング 一歩先行く現場のスキル」
- 「1冊ですべて身につくHTML & CSSとWebデザイン入門講座」
[itemlink post_id=”873″]
[itemlink post_id=”871″]
学んで、実際に手を動かして、ホームページ制作を行ってみよう!
現在私は本書を基に、4サイト目作成中です!














コメント