アカイです。
ホームページを作成しているときに
・ホームページ作成中に、ページ追加・差し替えがよく起こり、
手戻りの頻度に困っている。。。
ということはありませんか?
この記事では、
・ホームページの必要ページを漏れなく洗い出すにはどうすればよいか
・サイトマップを上手に作成するコツは何か?
がわかります!
過去に8年以上、システム開発プロジェクトを行った私が、サイトマップのコツ・紹介していきます!
サイトマップ作成前の要件とりまとめについては以下の記事で紹介していますので、お先にご覧ください。
https://www.kuroyukiblog.com/webdesign-101requirement-roadmap/
1.サイトマップとは?

まずはサイトマップとは何か知りましょう。
・サイトマップとは「ウェブページの一覧・階層をあらわしたもの」
サイトマップとは、ホームページなど必要なウェブページとページの階層を視覚化した構成図です。
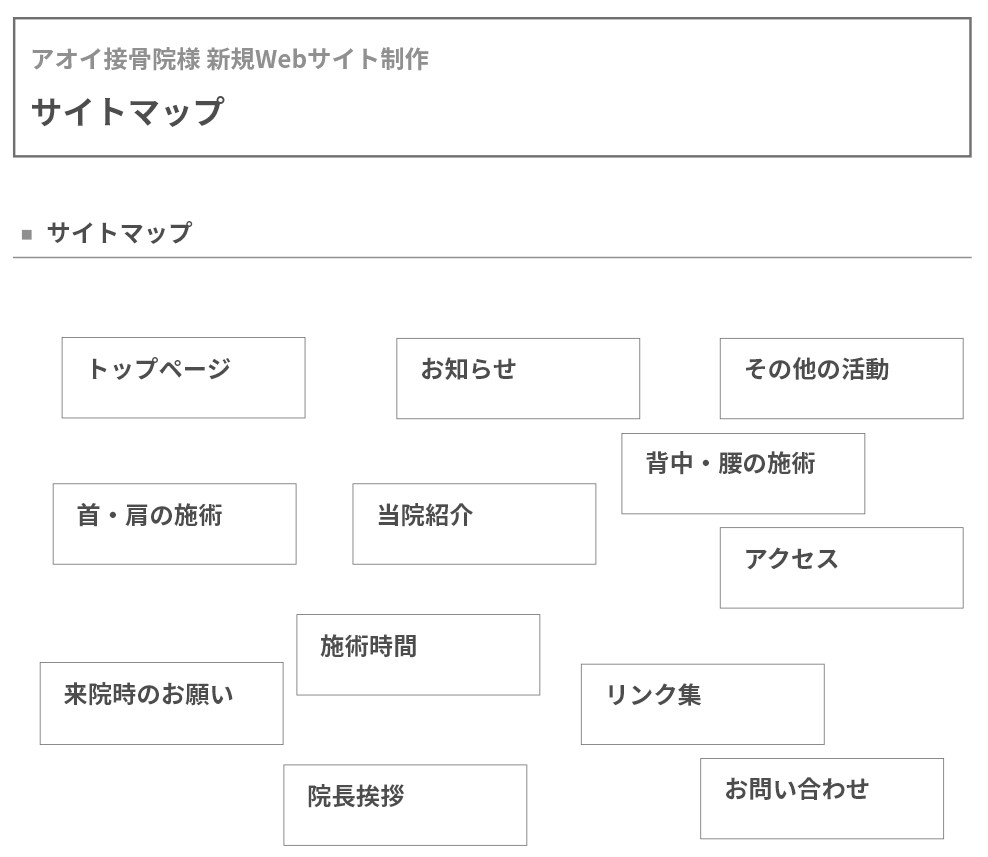
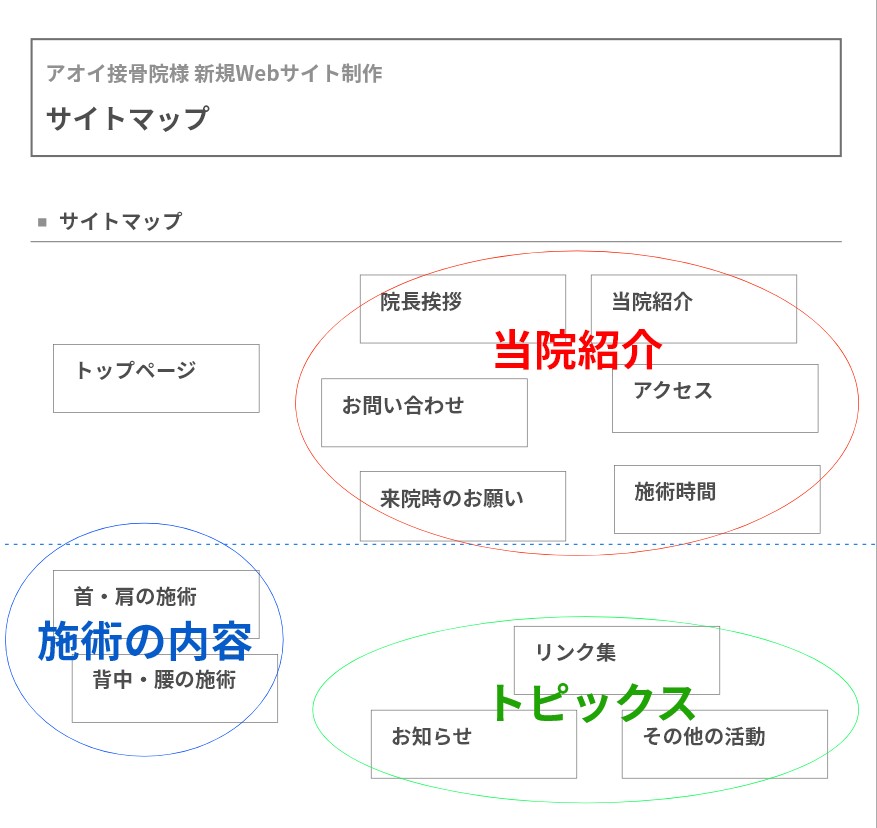
アオイ接骨院の例に出しますと、こちらがホームページのサイトマップとなります。

例えば施術内容のページ下に、腕肩、背中腰などのページがあることがわかります。
2.サイトマップに載せるページを、漏れなく洗い出すには?

必要なページを洗い出す方法を解説します。
・ページの洗い出しは「ブレインストーミング方式」で
ブレインストーミングとは、アイデアを出し合うための会議手法です。
特定のテーマについて、複数の参加者が自由に意見を交わすことで、
一人では思いつかなかいアイデアを生み出すことを目的としています。
・ブレインストーミングでページを洗い出すコツ:質より量で自由に発言する
ブレインストーミングで重要なことは、「質より量」です。
アオイ接骨院の例ですと、アオイ接骨院の方(ユーザー)とシステム担当者が集まり、
[word_balloon id=”unset” src=”https://www.kuroyukiblog.com/wp-content/uploads/2021/05/osyaberi_man-300×3[word_balloon id=”unset” src=”https://www.kuroyukiblog.com/wp-content/uploads/2021/05/osyaberi_man-300×300.png” size=”M” position=”L” name_position=”under_avatar” radius=”true” name=”ユーザーAさん” avatar_flip=”h” balloon=”talk” balloon_shadow=”true”]「当院紹介」のページは絶対いるね。[/word_balloon]
[word_balloon id=”unset” src=”https://www.kuroyukiblog.com/wp-content/uploads/2021/05/gao_pose_woman-300×300.png” size=”M” position=”R” name_position=”under_avatar” radius=”true” name=”ユーザーBさん” avatar_flip=”h” balloon=”talk” balloon_shadow=”true”]「手足の施術紹介」もほしいね[/word_balloon]
[word_balloon id=”unset” src=”https://www.kuroyukiblog.com/wp-content/uploads/2021/05/pose_warau_kuchi_kakusu_man-282×300.png” size=”M” position=”L” name_position=”under_avatar” radius=”true” name=”システム担当Cさん” balloon=”talk” balloon_shadow=”true”]「問い合わせページ」とかあってもいいかも[/word_balloon]
[word_balloon id=”unset” src=”https://www.kuroyukiblog.com/wp-content/uploads/2021/05/pose_dance_ukareru_woman-294×300.png” size=”M” position=”R” name_position=”under_avatar” radius=”true” name=”システム担当Dさん” balloon=”talk” balloon_shadow=”true”]「接骨院以外の活動」も載せてみては?[/word_balloon]
などなど、どんどん言い出します。
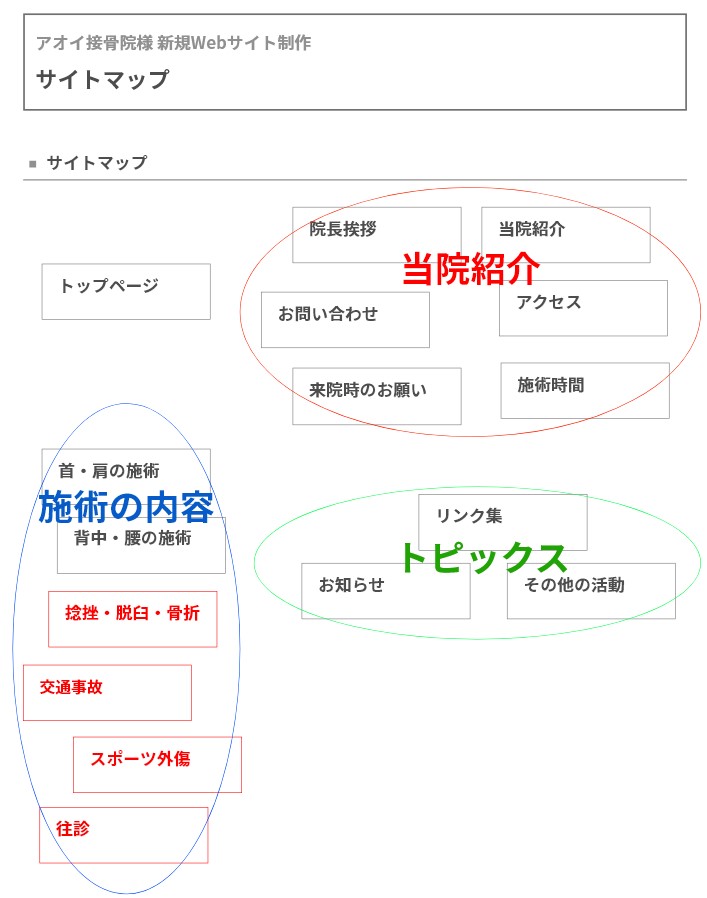
アオイ接骨院のページ洗い出しを行なった結果は以下になります。

出した意見・発言をまとめるおすすめ方法としまして
- 思いついたページを付箋に書き、壁やボード、広めの机に貼っていく
とよいです。付箋を活用すると、後述のサイトマップ構成が行いやすくなります。
3.サイトマップを上手く構成させるには?

必要なページを洗い出したら、ページ同士のつながりや重要度などの構成をまとめます。
サイトマップを上手に構成させるコツは2点あります。
・サイトマップを上手に構成させるコツ1:関連のあるページをグループ分けする
関連のあるページを1つのグループとして分けていきます。このときにできたグループを「階層」と呼びます。

階層を作ることで、ページの抜け漏れや、階層ごとのバランスがわかりやすくなります。
アオイ接骨院の場合、施術の内容のバランスが悪く、結果的に漏れがあることがわかりました。

・サイトマップを上手に構成させるコツ2:階層を2階層以内に収める
階層が深くなると、サイトを利用する人は何度もクリックして目的のページに進まないといけません。
サイトの中で迷子にならないよう、ページ数を絞りなるべく2階層以内に収めるようにしましょう。
アオイ接骨院の場合、1階層目に当院紹介、施術内容、トピックス、2階層目にその他ページを置く構成にしました。

4.まとめ
・サイトマップをまとめるコツは「グループ分け」と「2階層ルール」。
[word_balloon id=”unset” src=”https://www.kuroyukiblog.com/wp-content/uploads/2021/04/Logo02.png” size=”M” position=”L” name_position=”under_avatar” radius=”true” name=”アカイ” avatar_flip=”h” balloon=”talk” balloon_shadow=”true”]次回は、サイトの色を決めるカラースキームについて説明するよ! [/word_balloon]










コメント
コメント一覧 (1件)
[…] […]