アカイです。
AdobeXDを使ったワイヤーフレームの作成を行ないたいのに
・アートボードを作った後に設定しなきゃいけない作業がわからない
と初めての人はつまづいてしまいます。
そこでこの記事では
・アートボードの最初にすべき設定方法(レイアウトグリッドの設定)
について解説します!
ワイヤーフレーム作成前の「要件定義」や「コンテンツ設計」については以下の記事で紹介していますので、お先にご覧ください。
https://www.kuroyukiblog.com/webdesign-101requirement-roadmap/
https://www.kuroyukiblog.com/webdesign-201contents-roadmap/
1.アートボードの作成方法

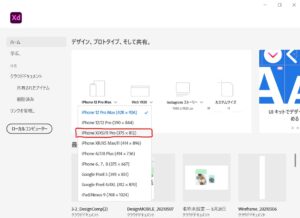
AdobeXDでは様々なサイズテンプレートが準備されています。
ここでは最適なアートボードの作成方法を解説します。
・「iPhone X/XS/11Pro」を選択して、アートボード作成おしまい!
AdobeXDを起動します。
いろいろなサイズが準備されていますが、「iPhone X/XS/11Pro」をクリックします。
クリックすると幅375px、高さ812pxのアートボードができます。
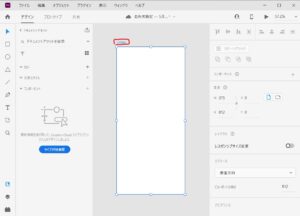
アートボード左上の名前を「index」に変更します。
これでアートボードの作成は完了になります。
2.レイアウトグリッドの設定方法

レイアウトグリッドを使用することで、グリッドに合わせて正確にオブジェクトを描画したり、配置したりすることができます。
レイアウトグリッドの設定方法を解説します。
・プロパティにグリッド(列情報)を入力して、作成おしまい!
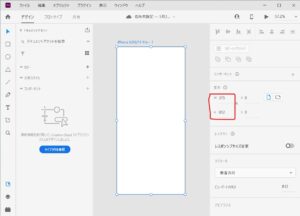
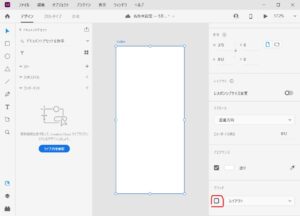
画面右側のプロパティインスペクターをクリックし、「グリッド」の「レイアウト」のチェックボタンにチェックを入れます。
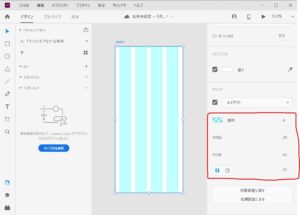
- 列:4
- 段間隔:24
- リンクされた左右のマージン:23
と入力します。自動的に列の幅が63か64に設定されます。
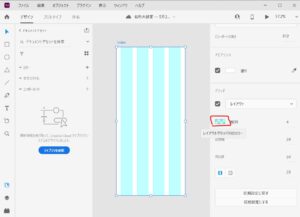
列の左側にある長方形をクリックします。
色表示がされます。不透明度を10%にします。
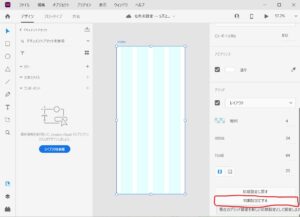
最後に「初期設定にする」をクリックします。
3.なぜ「iPhone X/XS/11Pro」のアートボードで作成するの?

なぜスマートフォンの「iPhone X/XS/11Pro」でアートボードを作成したか解説します。
・理由1「モバイルファースト」
モバイルファーストとは、インターネット閲覧が多い端末スマートフォンをベースにWeb制作しようという考え方です。
インターネットを閲覧する端末はモバイル、タブレット、PCと多様化しています。そのような中で、80%以上の人がモバイルデバイスを活用する時代となっています。
そのため、モバイルデバイスを優先的に作成することが求められています。
最適な画面設計、デザインを行い、ユーザーにとって使いやすいサイトを作ることに心がけましょう。
・理由2「利用ユーザ数が最も多い」
iphoneのシェア率はスマートフォン全体の4割以上を占めています。残りの6割は多種多様のAndroid端末が使われています。
https://iphone-mania.jp/news-352689/
4.デスクトップ版のアートボード作成方法

デスクトップ版を先に作りたい場合もあるため、デスクトップ版の作成方法を解説します。
・「Web 1280」を選択、グリッド情報入力しておしまい!
AdobeXDを起動し、「Web1280」をクリックします。
クリックすると幅1280px、高さ800pxのアートボードができます。
「グリッド」の「レイアウト」のチェックボタンにチェックを入れ、
- 列:12
- 段間隔:40
- リンクされた左右のマージン:60
と入力します。自動的に列の幅が59か60に設定されます。
5.まとめ:モバイルファーストでアートボードを作成しよう!
[word_balloon id=”unset” src=”https://www.kuroyukiblog.com/wp-content/uploads/2021/04/Logo02.png” size=”M” position=”L” name_position=”under_avatar” radius=”true” name=”アカイ” avatar_flip=”h” balloon=”talk” balloon_shadow=”true”]次回はヘッダーとフッターの作成方法について解説するよ! [/word_balloon]










コメント