アカイです。
ワイヤーフレームを作成するのが初めての人にとって
と困ったことはありませんでしょうか?
答えは単純で、ヘッダーとフッターから作成し始めると良いです。
なぜなら、コンテンツ部分(ホームページの中身)より簡単に作成ができるためです。
この記事では
について解説します!
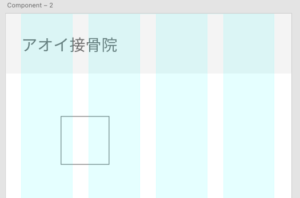
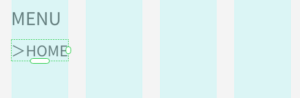
以下のようなヘッダー・フッターの完成を目指します。

ワイヤーフレーム作成前の「要件定義」や「コンテンツ設計」については以下の記事で紹介していますので、お先にご覧ください。
https://www.kuroyukiblog.com/webdesign-101requirement-roadmap/
https://www.kuroyukiblog.com/webdesign-201contents-roadmap/
1.ヘッダーの作成方法
 ここではスマホ版のヘッダーメニュー作成方法を解説します。
ここではスマホ版のヘッダーメニュー作成方法を解説します。
・スマホ版のアートボードを準備する
アートボードの作成方法は以下記事にまとめていますのでご参考ください。
https://www.kuroyukiblog.com/webdesign-302artboard/
このようなアートボードを準備します。

・長方形を作成する
長方形ツールを選択します。
![]()
アートボードの左上からドラッグして、長方形を描画します。

選択ツールを選択します
![]()
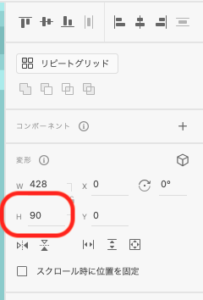
Hに「90」と入力し、サイズ変更します。

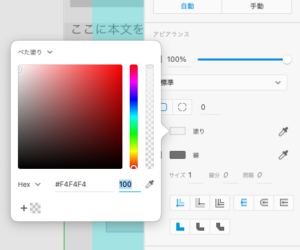
塗りを選択し「#F4F4F4」と入力し、長方形の色を変更します。

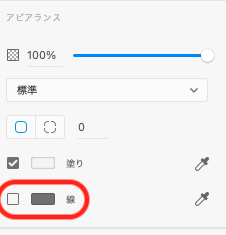
境界線をオフにします。

・テキストを入力する
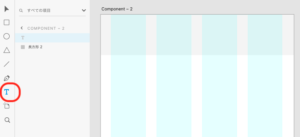
テキストツールを選択し、アートボード上でクリックします。

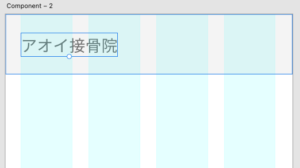
ロゴ名を入力します。

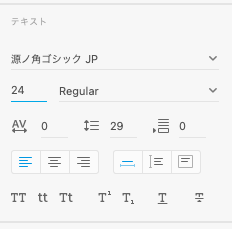
フォントを「源の角ゴシックJP」、フォントサイズ「24」でフォント変更します。

選択ツールを選択し、テキストを1列目の左端に合わせます。

・アイコンを作成する
長方形ツールを選択し、シフトキーを押しながらドラッグします。
すると正方形が描画できます。

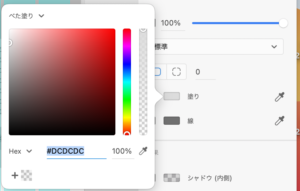
正方形の塗りの色を「#DCDCDC」、境界線を「なし」に設定します。

テキストで「ACCESS」と入力し、正方形に重ねます。
同様に「MENU」も作成します。

2.フッターの方法

ここではスマホ版のフッター作成方法を解説します。
・フッターメニューを作成する
長方形ツールを選択し、以下の情報に設定変更します。
・サイズH:480
・塗り:#F4F4F4
・境界線:なし
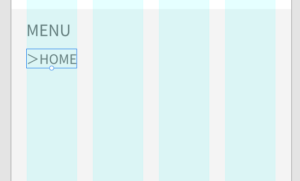
テキストツールを選択し、以下2つのテキストを作成します。
・内容:MENU
*フォント:源の角ゴシックJP
*フォントサイズ:24
・内容:HOME
*フォント:源の角ゴシックJP
*フォントサイズ:20

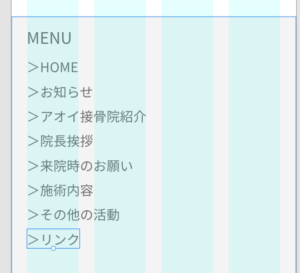
HOMEを選択し、リピートグリッドボタンを押します。

下端のハンドルを下方向にドラッグし、HOMEが8つ分繰り返されるように調整します。

HOMEとHOMEの間をドラッグし、間隔を「8」にします。
-300x287.png)
メニュー内容を書き換えます。

・コピーライトを作成する
テキストツールを選択し、以下のテキストを作成します。
・内容:©️2021 Aoi bone setting
*フォント:源の角ゴシックJP
*フォントサイズ:24

長方形ツールを選択し、以下の長方形を2個作成します。
・内容:電話番号、お問い合わせ
*サイズW:214
*サイズH:50
*塗り:#DCDCDC
*境界線:なし
テキストで「電話番号」「お問い合わせ」を入力し、各長方形に重ねます。

3.PC用のヘッダー・フッター作成方法

PC版のヘッダー、フッター作成方法については別記事でまとめてますので、こちらをご覧ください。
https://www.kuroyukiblog.com/webdesign-304htft/
4.まとめ:長方形とテキスト入力でヘッダーとフッターは作成可能!
[word_balloon id=”unset” src=”https://www.kuroyukiblog.com/wp-content/uploads/2021/04/Logo02.png” size=”M” position=”L” name_position=”under_avatar” radius=”true” name=”アカイ” avatar_flip=”h” balloon=”talk” balloon_shadow=”true”]次回は動きのあるアイコン「ハンバーガーメニュー」の作成方法について解説するよ! [/word_balloon]










コメント